var는 이전부터 Javscript에서 사용하는 변수 선언 키워드 이다.
let과 const는 ES6 이후에 나온 변수 선언의 키워드 이다.
var와 let, const의 차이는 스코프에 차이가 있다.
var는 함수스코프로 함수에 따라 독립적인 변수를 갖게 된다.
하지만 let과 const는 블럭 스코프로 함수를 포함하여 모든 블럭에서 독립적인 변수를 갖게 된다.
또, var와 let은 값의 할당이 다양하지만, const는 변경할 수 없는 상수로 설정된다.
이 외에도.. var는 전역에서 설정하게 되면 window.변수이름 으로 사용할 수 있지만, let과 const는 전역객체에 할당되지 않는다.(약간 가상의 블럭에 쌓여있다고 생각이 든다!)
이 포스트에서는 무엇을 이야기해볼까..
Javascript는 매우 관대한..(...) 언어이기 때문에 왠만~~~해서는 에러를 내보내지 않으려 하신다...
하지만.. 관대한 언어일 수록 디버깅도 힘들고 코드도 짜는게 어려워질 수 있다는게... 큰 함정이다.
가장 큰 관대함 중 하나가 var에 있다.
Javascript에는 호이스팅 이라는 특수한 행동?이 있는데, 변수의 선언을 함수 또는 블럭의 최상단으로 알아서 올리는 것을 의미한다. 이를 변수 호이스팅이라고 부른다.(함수 호이스팅도 있지만.. 이부분은 호이스팅 부분에 따로 추가하는 걸로!)

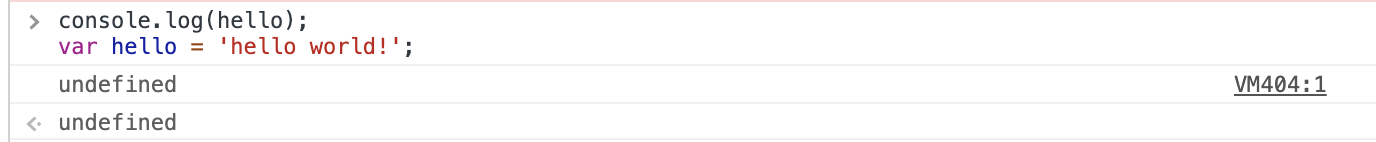
위의 사진처럼 첫 라인에 hello 라는 변수를 console에 찍고 나중에 변수를 선언을 했는데, 오류가 나지 않고 undefined라는 결과가 나왔다. 이는 호이스팅이 되어서 아래와 같은 코드로 이해되었기 떄문이다.
var hello;
console.log(hello);
hello = "hello world!";
따라서 console.log에 찍히는 값이 undefined가 된다.
그렇다면 let과 const는 변수 호이스팅이 일어날까? 일어난다면 어떻게 될까?

무언가 에러를 리턴하였다. 영어로..보면... Cannot access 'name' before initialization 이라고한다. 즉, name이라는 변수는 초기화 되기 전에는 접근이 불가능하다 라는 뜻이다.
그렇다면 변수 자체가 정의되었다는 오류가 아닌걸로 보아 let과 const도 변수 호이스팅이 일어난다는 것을 알 수 있다.
그렇다면 var와의 차이는 무엇일까?
var는 변수의 선언과 초기화가 동시에 되기 때문에 var hello; 라고 의미해도 여기에는 자동적으로 var hello = undefined;라는 의미를 갖게 된다. 즉, 선언도 되어있고 초기화는 undefined로 먼저 초기화가 되는 것이다. 그리고 나서 값 할당이 되는 코드라인에서 값이 재할당되는 것이다.
그렇다면 let과 const는?
이 두 키워드는 변수의 선언과 초기화가 분리되었다는 것을 의미한다. 오류에서도 확인가능한데, 선언은 되어있지만 초기화가 되어있지 않아서 변수에 접근을 못하는 것이다.
그래서 위의 코드 console.log(name);은 변수의 초기화가 되어있지 않아 오류가 발생되는 일시적인 사각지대의 영역에 있다고 말한다.
그리고나서 초기화(값 할당)은 변수의 값 선언 할당 라인에서 이루어진다.
가끔 어떤 포스트에서는 let과 const가 호이스팅이 일어나지 않는다고 하지만.. 테스트 한 결과!
초기화가 안되어있어 오류가 나는 것일 뿐! 호이스팅은 일어나는 것으로 판단이 된다!!
'자바스크립트' 카테고리의 다른 글
| [Javascript] 실행컨텍스트 (1) | 2021.06.02 |
|---|---|
| [Javascript] Closure(클로저) (0) | 2021.06.01 |
| [Javascript] 이벤트 루프(Event Loop) (0) | 2021.05.28 |
| [Javascript] this 할당하기 (2) | 2021.05.27 |
| [Javascript] 브라우저 저장소 (2) | 2021.05.27 |
댓글