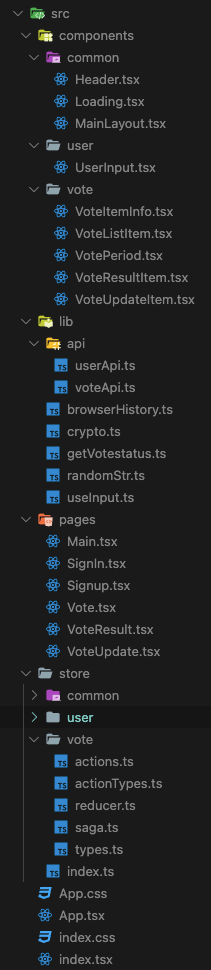
일단 Next를 사용하기 전, 나름대로 규칙을 가지고 폴더 트리를 구성하였다.
기본적인 스펙은 react-router, redux-saga를 썼을 때의 나만의 폴더 트리를 정리해보았다.

1. App.tsx
리액트 라우터를 정리해 두었다. 라우터가 여기저기 분산되어있으면 보기도 불편하고 유지보수가 어려워서 이쪽에 다 몰아 넣는 편.
2. components
페이지가 아닌 컴포넌트들을 정리해두었다. 특별한 페이지에서만 사용되는 컴포넌트는 페이지에 해당되는 폴더안에 두고 공통은 common 폴더 안에 두도록 정리했다.
3. lib
어플리케이션 내에서 공통으로 사용되는 함수들을 넣어놓는 곳! 주로 여러 어플리케이션에서 사용되는 것들이 많아서 많은 복붙을 하는 곳이기도 하다.
3-1. lib/api
백엔드와의 통신에 사용되는 api 함수들을 정리해둔 곳이다. 주로 큰 메뉴별로 파일을 만들어서 분리하는 편이다.
3-2 lib/data
여기에는 없는데 data라는 폴더안에는 일반적으로 백엔드에서 불러오지 않는 프론트단에서 컴포넌트화를 할 수 있는 데이터를 넣어놓는 곳이다.
4. pages
라우터를 통해서 화면에 뿌려지는 라우팅과 연관되어 있는 화면을 정의한 곳이다. 라우터의 개수만큼 pages 안에 파일이 존재한다.
5. store
리덕스 스토어를 정의해 놓은 곳이다. 큰 메뉴별로 정의를 해 놓는 편이다.
각 메뉴별로 actions, actionTypes, sagas, types, reducers가 있다.
'React' 카테고리의 다른 글
| [React-Router] v6로 적용하기 (6) | 2021.11.26 |
|---|---|
| [Typescript] @type이 없는 외부 라이브러리 사용 방법 (0) | 2020.07.08 |

댓글